
ここ2・3日、ひたすら色々なサイトの会員登録フォームやコマースサイトの購入フローを見ていました。
また、フォームのユーザビリティについて語っているブログやサイトをみて研究していました。
こうすれば登録数が劇的に上がる!とか、売上が上がる!といった方法はありませんが、少しだけユーザーに安心感を与えたり、ストレスを取り除いたりする方法はたくさんありますし、見ていたサイトでも登録しやすいサイトには共通点が多くありました。
少し量が多いですが、自分で意識的に行ってきたこと、登録しやすいサイトの共通点、ブログやサイトをみて参考になる点をまとめてみました。
1つ1つはよく言われていることで、大したことありませんが、こういった小さなディティールにこだわって行きたいと思います。ケースバイケースの側面も強いのですが、何かの参考になればと思います。実際すべてを守るのは難しいことです。
信頼性・安心感を与えるポイント
■ いきなり登録させない
会員登録フォームの上部、もしくは、会員登録へリンクするページにおいて「会員登録すると何ができるのか?」「ユーザーにとってどういうメリットがあるのか?」「有料なのか無料なのか?」を書く。不安感の軽減、目的意識の向上、ゴールの明確化につながる。
■ 必ず利用する項目以外は必須にしない
将来的な営業アプローチの可能性を考えて電話番号を必須にするなどはしない。それほど極端でなくても、できれば入力してほしいような項目、例えば「サイトを知ったきっかけ」などは必須にしない。その情報がないとサイトが利用できない項目以外は必須にしない。ただ初期入力時が一番登録へのモチベーションが高いので、非常に悩ましいポイントではあります。。
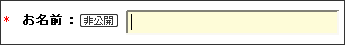
■ 非公開項目には非公開と出す

メールアドレス、パスワードなど確実に非公開と思われる項目であっても、非公開の項目には非公開と表示する。それだけで安心感が大きく違う。
■ 暗号化通信(SSL)のページにはその旨明示する
鍵マークをつけるとか、暗号化通信であることがわかる文章をつけるなどして、個人情報を登録するユーザーに少しでも安心感をもってもらう。
■ プライバシーポリシー(個人情報への扱い)は上部に明示する
ユーザーは自分の情報がどう扱われるかをサービス運営者が思っている以上に気にしている。そのようなユーザーはプライバシーポリシーを必ず見る。下部に申し訳ない程度にリンクするのではなく上部にリンクを明示する。そのようなユーザーこそ取り込むべきヘビーユーザーになってくれることが多い。
ミスを減らすポイント
■ メールアドレスを2度確認したほうがミスが減る
メールアドレス2回入力させるのはコピペされるし、ユーザビリティ的にも悪いという意見もありますが、統計的には2度確認したほうがメールアドレスの間違いが減るらしい。こちらも悩ましいポイントですね。。
■ ログインIDはメールアドレスで
サイト独自IDよりもメールアドレスでのログインの方が、記憶忘れを防止でき会員登録フォームの入力数が減る等のメリットが多い。詳しくは引用元サイトを!
■ 登録ボタンは大きくする
submitボタンなどは大きく表示して、押しやすくする。また、ボタンを押すと何が起こるのか(確認?登録?決済?)をわかりやすいテキストで表示すること。
■ クリアボタンとかいらない!
登録ボタンの横に「クリア」などを並べる場合があるが、必要ないことが多いし、「登録」ボタンと同じデザインだと、どちらを押せばよいか迷うので、機能をつけたい場合は、クリアボタンは単純なリンクテキストにするなど混合するのを防止する。
ユーザビリティ向上
■ 初期入力位置にフォーカスさせる
ログインであればID欄に、会員登録で名前欄が最初であれば名前欄にページが表示されたと同時にフォーカスされるようにすることで、マウスを触ってテキストエリアをクリックする回数が一度減る。
■ ラジオボタンやチェックボックスにはfieldset、label要素をつける
テキスト部分を押すと選択できるので便利。詳細は引用元サイトをご覧ください。
■ ラジオボタンは初期状態で選択しないほうがいい
ラジオボタンを初期状態でどれか選択している状態だと、ユーザーが気づかないことが多いらしい。これも詳細は引用元サイトをご覧ください。
情報:ラジオボタンのデフォルト
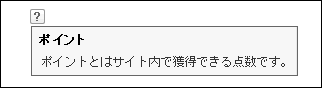
■ サイト独自の用語などはその場でヘルプを表示する
「?」マークなどを表示して、「マウスオーバー」か「クリック」のどちらかのイベントで【その場】で意味を表示する。リンクするのは、戻ってくる手間が発生して良くない。

■ 生年月日の年はセレクトボックスでなく、テキストで
セレクトボックスで選択させがちな生年月日ですが、フォームが非常に長くなるので、4桁のテキストを入力させるほうがよい。高校生以上など年齢が限定されている場合は、19は固定で残り2桁のみ入力させると更に楽。
■ 生年月日のセレクトボックスを主要ユーザー層に合わせる
主要平均ユーザー層が決まっている場合は、その平均値に合わせておくとセレクトボックスでも、それほど面倒ではない。その場合は、1981とだけ表示するのではなく、1981(昭和56)としてやると優しい!
■ 会員フローにナビゲーションバーを表示する
ページ上部に「STEP1 登録」「STEP2 メール確認」などと表示して自分が今どのステータスにいるのかが分かると安心する。ゴールが明確になり脱落率も少なくなる。
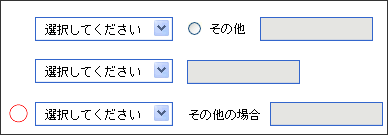
■ 「その他」->自由入力のベスト解

セレクトボックスでその他を選択した場合のみ自由入力してもらうようなシーンがあるが、その場合は、「その他の場合」というテキストと、その他が選択された時に初めてアクティブになるテキストフォームを用意してやるのがわかりやすい。
■ 長文入力欄には残り文字数表示

1000文字など長文を入力する必要があるテキストエリアには、あと何文字入力できるかを表示してあげると便利。何文字未満で入力くださいなどの警告メッセージを書く必要もなく、一石二鳥。
————
五月雨に書いてしまいましたが、参考になれば幸いです!色々なフォームをみてきましたが、以下のサービスの登録フォームは分かりやすく参考になるのではと思います。その他、このフォームは使いやすい!というがあれば教えてください。それが目的だったり・・。
・ライフネット生命見積フォーム
自分が選択しているラジオボックスが変化。見積するという目的の達成が明確にわかりやすい。
・campfireのサインアップ
会員登録するとよいこと、フロー、決済手段などがわかりやすい。フォームも大きく入力しやすい。
・ヤフー会員登録
フォームの大きさ、注意点、老若男女が使うだけあり細部までこだわりがある。
・はてな会員登録
ナビゲーションを使い、次のステップとゴールがわかりやすい。安心。
・Lancers会員登録
このエントリーの調査を元に作成したのが、ランサーズというサイトです。。
